今天我們繼續看<form>中其他的標籤~
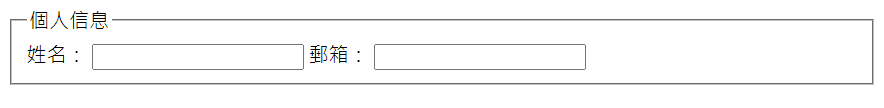
<fieldset> 和 <legend><fieldset>用來將相關的表單元素進行分組。<legend>為該分組提供一個標題。
範例:
<form>
<fieldset>
<legend>個人信息</legend>
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
<label for="email">郵箱:</label>
<input type="email" id="email" name="email">
</fieldset>
</form>

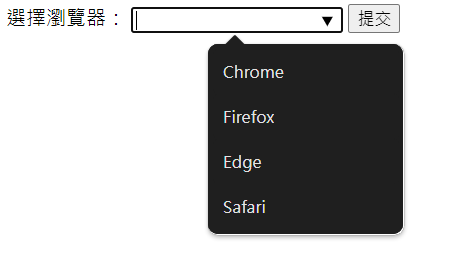
<datalist><datalist>為輸入框提供自動完成的選項。這些選項會在用戶輸入時顯示,允許用戶從列表中選擇一個匹配的項目。
範例:
<form action="/submit" method="POST">
<label for="browser">選擇瀏覽器:</label>
<input list="browsers" id="browser" name="browser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Edge">
<option value="Safari">
</datalist>
<input type="submit" value="提交">
</form>

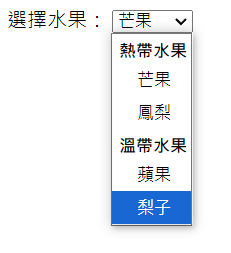
<optgroup><optgroup> 用於對 <select> 元素中的選項進行分組。這樣可以提高選項的可讀性,特別是在選項很多的情況下。
範例:
<form>
<label for="fruit">選擇水果:</label>
<select id="fruit" name="fruit">
<optgroup label="熱帶水果">
<option value="mango">芒果</option>
<option value="pineapple">鳳梨</option>
</optgroup>
<optgroup label="溫帶水果">
<option value="apple">蘋果</option>
<option value="pear">梨子</option>
</optgroup>
</select>
</form>

今天先介紹到這裡,謝謝觀看!![]()
